Sobre filtros y filtrado I
En la nota Menús vs. Filtros expusimos las virtudes de un sistema de filtrado frente al tradicional menú. Veamos ahora cómo sacar el mayor partido a los filtros.
En el Río de la Plata es costumbre poner una botella o una lata en el techo de los autos que están a la venta
Filtros, etiquetas y carpetas
Los filtros, las etiquetas y las carpetas son a nivel de implementación la misma cosa. Supongamos que estamos trabajando en un sitio de avisos de automóviles. Si en la ficha dice que un automóvil es rojo, es lo mismo mostrar los autos que tienen la etiqueta “rojo”, o un filtro que dice “no mostrar autos que no sean rojos” o mostrar una carpeta que guarda los autos rojos. Internamente se seleccionan todos registros de la tabla “autos” que tienen el atributo “color” en rojo.
Que sean lo mismo a nivel de implementación no significa que sean lo mismo a nivel de interacción: En la mente del usuario guardar, filtrar y etiquetar son cosas muy distintas, tienen una carga cognitiva distinta y se relacionan con modelos mentales distintos.
Por ejemplo, la idea de carpeta está asociada a la idea de contener. Mentalmente eso implica que los autos está guardados allí y que en una carpeta de autos rojos hay solo autos rojos. También implica que no hay autos rojos en otro lado. Por su parte, la idea de filtrar se asocia al modelo mental de un repositorio único (no necesariamente ordenado) del que se sacan para esta ocasión los autos rojos, así como mañana se podrían sacar los verdes. Las etiquetas como forma de ordenar o seleccionar son una idea más asociada a la informática, en el mundo real la etiqueta se corresponde con el modelo mental de identificación de un objeto.
Tal vez sea por la asociación mental del filtrado con la idea de crear una muestra para esta ocasión que funcionan tan bien. Si a eso se suma la posibilidad de ver dinámicamente cómo cambia el resultado a medida que se aplican y quitan filtros, suena razonable que sea una herramienta tan potente.
Construyendo buenos filtros
Como todo o casi todo en el Diseño de Interacciones, no hay una receta o un camino lineal que dicte la norma a seguir para obtener los mejores filtros. Lo que sí hay son lineamientos y pautas para tener en cuenta, que nos indican en qué aspectos poner énfasis. Para nosotros, mucho más que si son horizontales o verticales, estos cuatro lineamientos que exponemos a continuación son la base de la implementación de un buen sistema de filtros.
Vale aclarar que nuestro punto de partida es que estamos filtrando un conjunto de resultados que están a la vista, sin caer en el error de la famosa búsqueda avanzada, que no es otra cosa que un sistema de filtrado puesto patas arriba.
Jerarquizar
No todos los filtros tienen la misma relevancia, ni la misma utilidad, ni la misma frecuencia y probabilidad de uso. Cuando hay un conjunto extenso de filtros, hay que asumir que el acceso a ellos requerirá trabajo por parte del usuario, ya sea porque se no se pueden mostrar todas las variantes de cada opción o porque es necesario hacer scroll (a veces mucho scroll) para acceder a alguno de ellos.
Es entonces de vital importancia dar jerarquía tanto en la ubicación como en la representación en la pantalla a los filtros más relevantes, en detrimento de los de segundo orden.
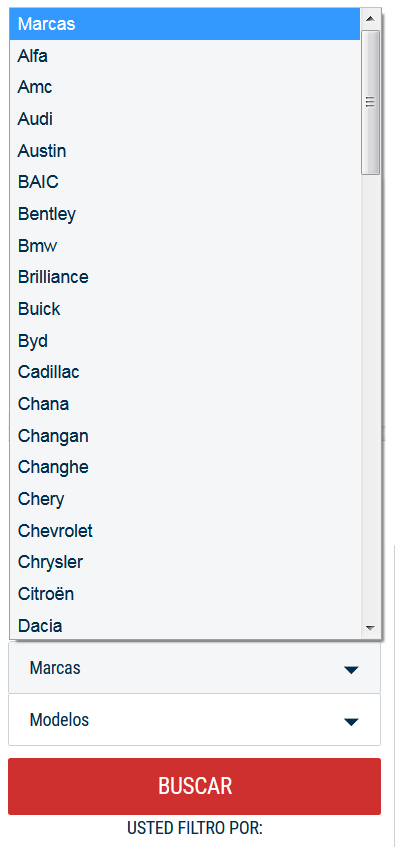
Cuando se ocultan opciones de una variante, es muy importante mantener el equilibrio entre la consistencia en el despliegue y la utilización de los filtros por un lado con los cambios que resultan de mostrar todo el universo. A veces el universo crece tanto que es aconsejable cambiar el criterio de ordenamiento e interacción, como en el ejemplo de las marcas en el sitio de Mercado Libre.

Los filtros explican
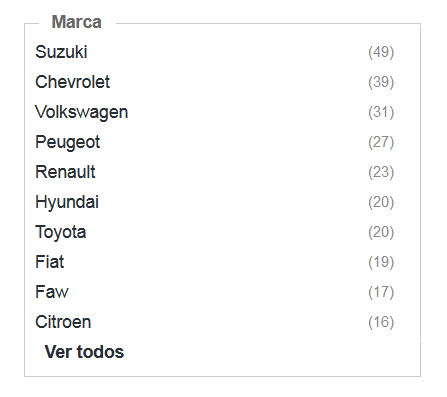
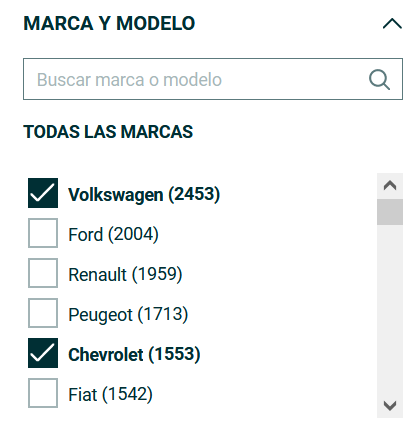
Como todo elemento que forme parte del sistema de navegación, los filtros además de su función primaria tienen una secundaria de transmitir información. Cuando creo un filtro por talle estoy transmitiendo la información de qué talles hay en mi oferta. Es casi estándar brindar la información de cuántos ítems obtendré al aplicar un filtro, que se coloca como un número entre paréntesis al lado de la opción.
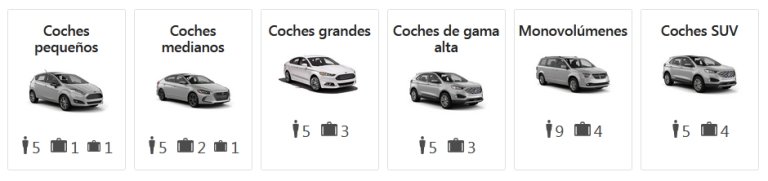
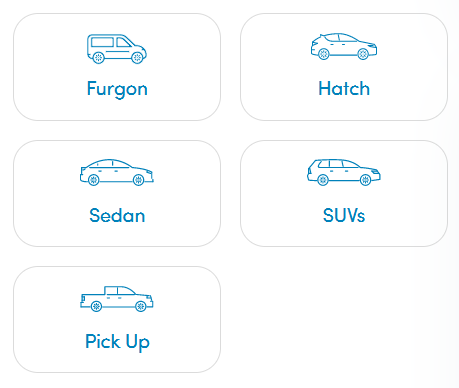
Pero la capacidad de transmitir información al filtrar va mucho más allá de estas opciones. ¿Por qué no poner ilustraciones de qué es un sedan, una coupé o un cabrió? ¿Por qué no mostrar el precio medio de cada modelo? o al revés ¿Por qué no mostrar los modelos típicos de cada rango de precios?


Dentro de la capacidad de brindar información entra el problema del orden en general y en particular de las opciones dentro de cada variante. Sobre todo cuando la cantidad de opciones es elevada, no ordenarlas de forma adecuada rebaja sensiblemente la utilidad y facilidad de uso.


Mientras que en El País de Colombia el orden alfabético baja la probabilidad de encontrar, en Gallito.com los vehículos ordenados por cantidad ponen los más probables arriba
Adaptar el filtro al tipo de filtrado
El cuarto punto de esta recorrida de fundamentos de un buen sistema de filtrado es la elección del componente interactivo que representa el filtro. Elegir entre check-boxes, radio-buttons, deslizadores y la gama casi interminable de opciones no es un problema ni fundamentalmente estético ni de habilidad técnica para incrustar el último gadget, sino de la capacidad que tenga el elemento elegido para permitir filtrar por el atributo de la mejor forma y transmitir la máxima cantidad de información.


Mientras que OLX utiliza chek-boxes y permite la selección múltiple, lo que habilita la comparación y otras posibilidades, Mercado Libre utiliza etiquetas, que no permiten seleccionar más de una marca.
Es importante resaltar que cada variante y cada atributo tiene sus características y se acomoda mejor a un componente interactivo que a otro. Y a eso se suma que la cantidad de opciones dentro de la variante puede ser determinante para una u otra opción.
Un elemento distintivo son los atajos como combinaciones de opciones de filtrado de alta probabilidad. Existen combinaciones que define auto de alta gama, usado económico o SUV familiar. Se puede (¡y se debe!) utilizar la información de tráfico y búsquedas para generar este tipo de opciones y ofrecerlas como atajos a conjuntos de resultados comunes.
Leer la primera parte: Menús vs. Filtros
Leer la parte siguiente: Sobre Filtros y Filtrados II
____
Calendario de cursos 2024
Ya está disponible el calendario de cursos de 2024, con los siguientes cursos.
- Psicología Cognitiva y Experiencia de Usuario
- Taller Intensivo de Diseño de la Interacción
- Accesibilidad: Herramientas de evaluación WCAG 2.2
Si querés saber más, o hablar con los docentes, no dudes en contactarnos.
