Captura de fechas
El problema de capturar fechas es bastante más sutil y sofisticado de lo que aparenta. Son múltiples las consideraciones que influyen y lo que funciona en un caso puede ser muy malo en el siguiente.
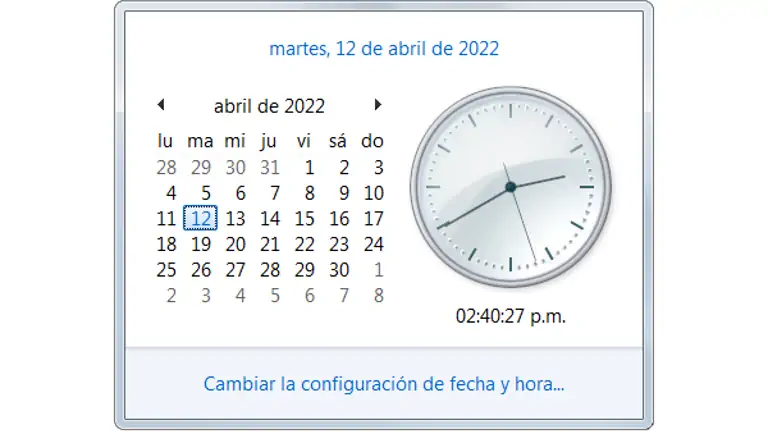
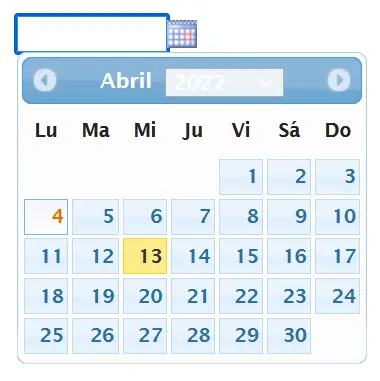
El viejo cuadro de fecha de Windows 7 no consigue ni dar jerarquía a los datos más relevantes, ni clickeabilidad (affordance de clickeable) a los datos editables. El reloj es muy bonito, hay que reconocerlo.
Hay muchas oportunidades en las que los sitios y aplicaciones solicitan al usuario que ingrese una fecha. La forma en que debemos diseñar el o los campos para que se ingrese esta información depende de algunos factores y cómo se combinan entre sí.
- Fecha conocida vs elegida no es lo mismo si el usuario tiene que ingresar una fecha conocida e invariable, como su nacimiento o la que está leyendo en un documento, que si tiene que elegir una fecha, como en la reserva de un restorán o en la compra de una entrada para un espectáculo.
- Mientras en el primer caso tenemos que asistirlo para ingresar el dato, en el segundo la interfaz le tiene que permitir elegir entre las opciones disponibles y si corresponde, entender las consecuencias de su decisión.
- Cercana en el tiempo vs lejana, en general hacia atrás. Cercano en el tiempo es en los 5 a 7 días próximos o anteriores, esos días que somos capaz de manejar mentalmente con cierta soltura a partir de hoy. Luego viene una zona gris y compleja: dentro de dos meses, al principio de este año, y por último las fechas lejanas, varios años, a veces a décadas de distancia de la fecha de hoy, como sucede con la fecha de nacimiento.
- Exacta vs aproximada. Muchas veces solicitamos una fecha exacta: el día del mes del año que sucedió o sucederá un evento: como cuando compramos un pasaje de avión (allí se suma el problema de la hora). Otras veces se trata de una referencia, como el año en que comenzó a dar clases en la universidad un docente.
- Relativa vs absoluta. Hoy, ayer, mañana o la semana pasada son fechas relativas al momento actual, en contraposición a día/mes/año que están determinadas de forma absoluta independientemente de qué fecha sea en este minuto. Nuestro cerebro maneja de forma muy muy eficiente un pequeño conjunto de fechas relativas [1] pero tiene muchísima dificultad para pasar de fechas absolutas a relativas en cualquiera de los dos sentidos.
- Conjunto abierto vs cerrado. Cuando nos piden la fecha en que nos afiliamos al club las opciones están abiertas, limitadas solo por nuestra edad y la fecha de fundación del club. Cuando elegimos la fecha para ir al teatro, solo podemos elegir entre el conjunto cerrado de fechas en las que hay función.
Es frecuente que las organizaciones utilicen el criterio estándar de capturar las fechas utilizando un calendario de selección (date picker) sin más trámite. Inclusive muchas veces esa definición está plasmada en su guía de estilo o sistema de diseño. Es muy importante la cantidad de veces en que esta decisión es errónea y produce una calidad de interacción muy pobre, a lo que se suma que es frecuente que los propios almanaques de selección tengan una Usabilidad problemática.
Criterios útiles
Siempre que se pueda, usar una lista
Una lista con las fechas escritas completas es una gran opción. Tal vez sea útil, y en algunos casos imprescindible, complementarlo con un calendario que muestre cómo esas fechas se ubican en el tiempo, ya sea hacia adelante o hacia atrás.
Si la elección es entre un conjunto de hasta 4 fechas, la probabilidad de que una lista sea la mejor opción es muy alta. Siguiendo el número mágico de Miller, hasta 7 fechas es razonable como un tope y 9 como un límite del momento en que vale la pena empezar a pensar en otra opción.

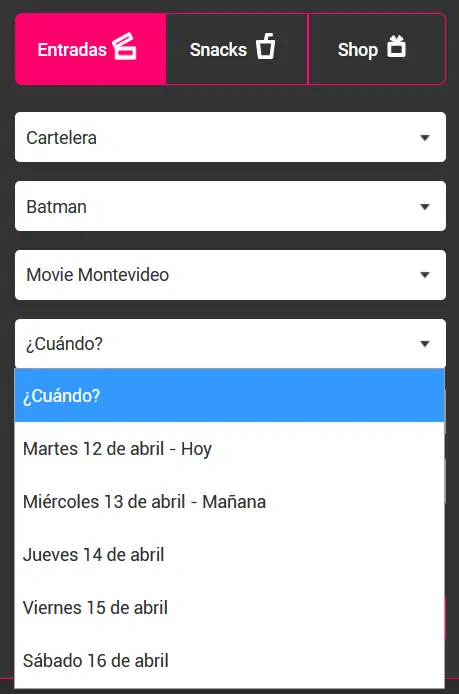
Usar fechas relativas, sin abusar
Los humanos manejamos las fechas relativas con mucha fluidez y confianza, mucho más que las absolutas. Y el costo cognitivo de convertir de unas a otras es muy alto. Saber si el 13 de abril es mañana o fue ayer es una tarea que requiere razonar.
Pero las fechas relativas que manejamos con fluidez y confianza son muy pocas: hoy, ayer, mañana, la semana pasada, la semana que viene, el año pasado, el año que viene, y poco más. Cuando nos salimos de este pequeño conjunto, como con el martes posterior a la semana que viene, las cosas empiezan a desbarrancarse.

Cuidado con los calendarios (date pickers)
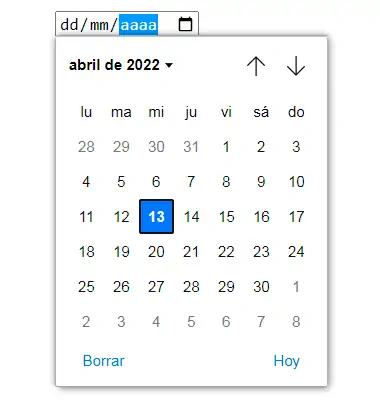
Cuando corresponda utilizar un calendario para seleccionar una fecha (“date picker” en inglés) hay que ser muy cuidadoso con la selección de la herramienta. Los navegadores proveen calendarios muy buenos, sin necesidad de agregar ni una línea de CSS o JavaScript. Siempre considere esa opción como punto de partida.
En muchos casos es necesario agregar funcionalidad que explique por ejemplo, en qué fechas hay función de una obra o en qué semanas está cerrada la oficina por licencia. En esos casos se justifica extender la funcionalidad del calendario del navegador o seleccionar uno nuevo, pero teniendo cuidado de que la incorporación de funcionalidad no permita entrar por la puerta trasera problemas de usabilidad. Los calendarios con baja usabilidad suelen ser odiosos.
Como puede verse en las imágenes, los navegadores Chrome y Firefox proveen calendarios de selección de fecha excelentes.


Criterios para los calendarios de selección de fecha:
- Mostrar los días que preceden al mes y los que siguen. En el ejemplo se nota como tanto Chrome como Firefox agregan una línea del mes siguiente, dado que abril termina en sábado.
- Es un error que hay que evitar poner un calendario para seleccionar una fecha el 31 del mes, que en realidad despliega una gran cantidad de información completamente inútil.
- Permitir siempre editar la fecha en el propio campo, digitando texto. El calendario debe ajustarse automáticamente a la fecha, de modo que siempre el campo y el almanaque coincidan.
- El campo debe tener una plantilla que muestre el formato, pero no interfiera ni altere la edición.
- Los botones y otros comandos de navegación deben ser visibles
- No agregar decoración que termina interfiriendo con la jerarquía de los elementos relevantes.

Este sencillo y aparentemente inocente calendario incluye un abanico de errores de Usabilidad. Nótese el uso de rojo (día feriado) para indicar la selección actual, que no se refleja en el campo de edición. El cuadro amarillo corresponde al fecha de hoy.
Que lo más relevante sea lo más destacado
El ejemplo que ilustra esta nota muestra lo importante que es entender qué es lo que estamos diseñando antes de diseñarlo. El cuadro decorado con un elegante reloj de agujas repite varias veces cada dato, y no se entiende muy bien para que sirve.
Cuando decida cómo capturar una fecha, sobre todo cuando hay múltiples opciones y la funcionalidad incluye mostrar posibilidades y navegar, sea con calendarios o con cualquier otro elemento de interfaz, procure tener claro qué es lo más relevante antes de comenzar, y que el diseño dedique la mayor jerarquía precisamente a esa información.
Evitar los combos
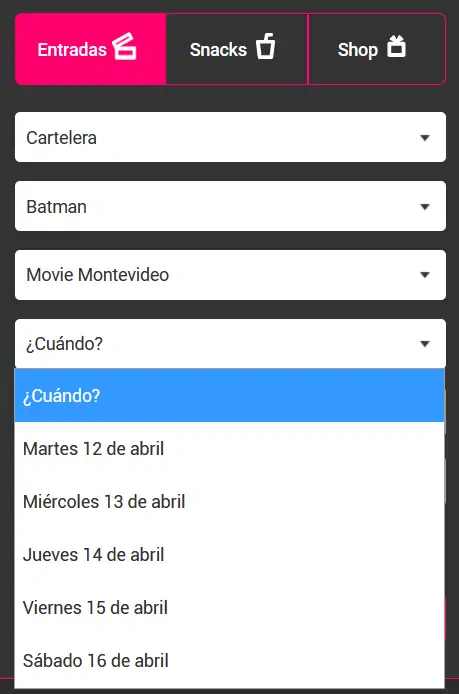
Los combos violan la heurística 6, que nos enseña que reconocer es mejor que recordar porque ocultan las opciones de una lista tras un click. Tienen su razón de ser en los problemas de espacio. De todos modos, funcionan razonablemente bien cuando, al desplegar el combo, o no hay scroll o es mínimo. Cuando las opciones pasan del par de decenas y hay abundante scroll, se transforman en una molestia.
Si bien los meses son 12, como los días son 31 están del otro lado de la línea. Pero cuando hay que buscar fechas décadas hacia atrás, como en la fecha de nacimiento, los combos son una mala opción: reemplácelos por campos de texto.
Vale la pena agregar que estos problemas no se resuelve si los combos se reemplazan por las ruedas giratorias típicas de los celulares, independientemente de cuan afinada sea la simulación de inercia que implementen. Son más lindos, pero no más fáciles de usar.
No exigir más precisión que la necesaria
En muchas ocasiones se incluye un mecanismo de captura de fechas mucho más preciso que el necesario, en general porque se sigue sin mucho análisis el criterio de utilizar un calendario configurado para pedir día/mes/año para todos los campos de fecha. Si queremos conocer la inflación en enero de 1980, da lo mismo que sea el 1ero, el 15 o el 30.
La forma obvia, y la mejor, de resolver este problema es decidir en cada caso cómo capturar la fecha e implementarlo acorde a esa decisión. Una alternativa es utilizar mecanismos genéricos pero que permitan en cada caso definir la precisión: por ejemplo un almanaque que no exija en todos los casos un día.
No exigir la digitación de formatos especiales
Barras, espacios, guiones y paréntesis son parte de la batería de caracteres especiales que usualmente se agregan a las fechas. Es muy bueno que las fechas usen este tipo de formato, adecuado a las características culturales de la población objetivo de la aplicación, pero no es lo mejor que exijan que sean digitadas por el usuario.
Lo ideal es que la plantilla de captura de fecha haga dos cosas simultáneamente: por un lado, que vaya formateando la fecha a medida que el usuario digita y el campo se completa. Por otro, que incorpore naturalmente y sin alteración los caracteres de formato, si el usuario los digita.
Usar los nombres de los meses
Si bien el formato numérico de los meses es de adopción universal y extremadamente cómodo, sobre todo para programar, es sensiblemente más fácil para el usuario el uso de los nombres, inclusive cuando por razones de espacio se utilizan solo las tres primeras letras.
Un beneficio adicional de este criterio es que se elimina la ambigüedad que provoca el hecho de que en inglés las fechas pongan el mes en primer lugar, (mes/día/año) mientras que en español se coloca primero el día (día/mes/año).
Caso 1: la fecha de nacimiento
La captura de la fecha de nacimiento es una situación ubicua, presente en numerosos trámites, gestiones y servicios, y por ello tiene una gran cobertura en el ámbito de la experiencia de usuario. Tal vez el estudio más conocido sea el trabajo de investigación llevado adelante por el equipo de gov.uk.
La fecha de nacimiento es representativa de cualquier fecha exacta, conocida por el usuario o tomada de algún documento, que no se encuentra ni en el pasado reciente ni en el futuro próximo.
Los calendarios son una mala opción, porque salvo que sea el formulario de inscripción de bebés recién nacidos, exigen una enorme e innecesaria cantidad de navegación en casi todos los casos..
Los combos no son una opción adecuada, sobre todo porque el año abre una larguísima lista en la que hay que recorrer decenas de opciones casi idénticas para encontrar la adecuada. La mezcla de combo para el día y mes junto a un campo de texto para el año es una mejora, pero no significativa.
Un campo de texto es una buena opción, sobre todo si tiene bien implementada una plantilla que va dando formato a la fecha a medida que se digita, independientemente de que el usuario digite o no las barras inclinadas o cualquier otro carácter que se utilice como separador.
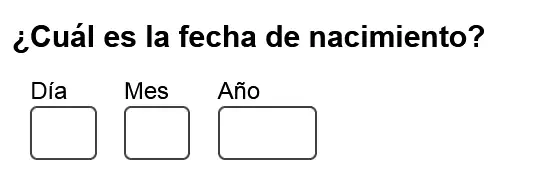
Pero la mejor opción, las que los test con usuarios muestran una y otra vez como la mejor es la más sencilla de todas: tres campos, bien etiquetados y con un ancho que sugiere que el año es doble de largo que el día y el mes.

Día y mes se pueden ingresar indistintamente con o sin el cero a la izquierda cuando corresponde, y eventualmente se podrían dejar ingresar dos dígitos para año, haciendo el cálculo correspondiente.
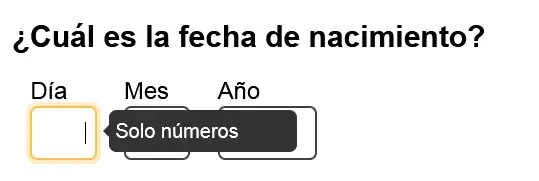
Lo ideal es que en los campos solo se puedan ingresar números, pero no es necesario advertirlo con antelación, porque es obvio. Los usuarios lo asumen en la mayoría aplastante de los casos. Cuando el usuario ingresa un valor no numérico este se descarta y se le avisa, sin tapar con el mensaje el campo que tiene el foco.

Una vez más la Navaja de Ockham prueba su efectividad: la solución más simple de todas es la mejor.
Caso 2: rangos de fechas
La idea de que todo lo que aplica para seleccionar una fecha vale para un rango, pero aplicado dos veces no es válida. La selección de un rango es una funcionalidad no solo más compleja sino mucho más dependiente de la tarea que la selección de una fecha. Es muy difícil imaginar una casuística genérica de selección de rangos, separada del contexto.
Manejar un rango es cognitivamente más complejo, porque además de la fecha de inicio y finalización un rango tiene una duración, y hacer mentalmente operaciones con fechas es muy, pero muy difícil. De hecho exige concentración casi total y recursos potentes de nuestro cerebro.
Es por eso que antes de decidir cómo vamos a capturar el rango de fechas, debemos desmenuzar en detalle el problema que tenemos que resolver, contestando entre muchas otras, algunas preguntas cómo las siguientes:
- ¿Qué es más relevante, el comienzo, el final o la duración?
- ¿La duración es dada (una semana en Punta del Este) o el comienzo y el final determinan la duración?
- ¿Qué consecuencias tienen los cambios en la duración (descuentos, disponibilidades, etc.)?
- ¿Todas las fechas se pueden incluir en el rango o hay días excluidos (“cerrado en enero”)?
- ¿Hay fechas / hitos intermedios?
- ¿Es necesario / bueno comparar rangos?
Es imposible hacer una lista exhaustiva de los aspectos a considerar y las decisiones a tomar: eso es el diseño. Lo importante es entender qué es lo más relevante en al información a capturar y qué es lo más importante en la información de retroalimentación que la interfaz debe brindar. No alcanza con pintar el calendario entre el inicio y el fin: muchas veces hay que habilitar y deshabilitar opciones, modificar dinámicamente disponibilidades, precios, descuentos y promociones, señalar alternativas que cobran vida o salen del juego entre muchas otras posiblidades.
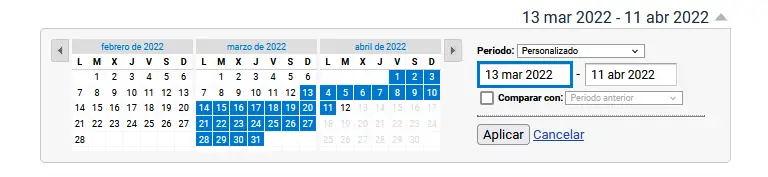
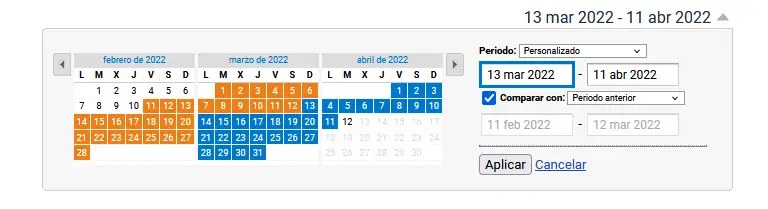
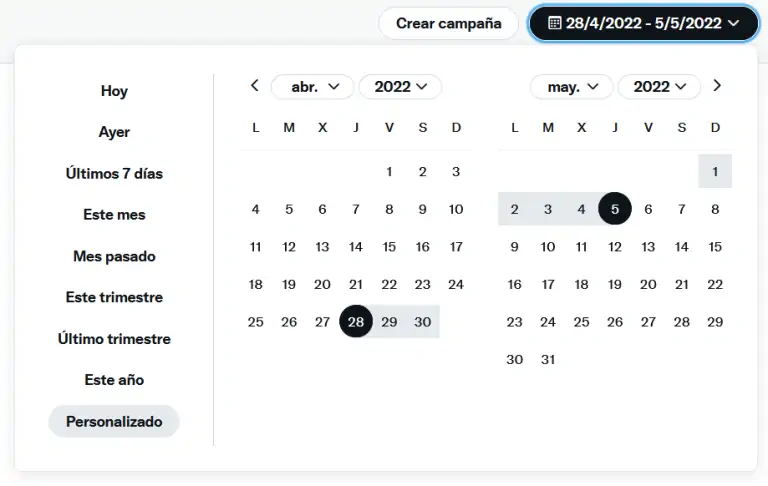
El selector de rangos de Google Analytics
Google Analytics dispone uno de los mejores selectores de rangos, de los que más sutilmente se adaptan a la funcionalidad y requerimientos.


Analytics tiene dos áreas claramente delimitadas: para elegir en el calendario, que muestra tres meses y por comandos y fechas. Las modificaciones que se hacen en uno se reflejan en el otro. Tiene un diseño pensado para una pequeña curva de aprendizaje: un usuario novato puede utilizarlo sin problema pero se necesita un corto período de uso para sacarle el jugo.
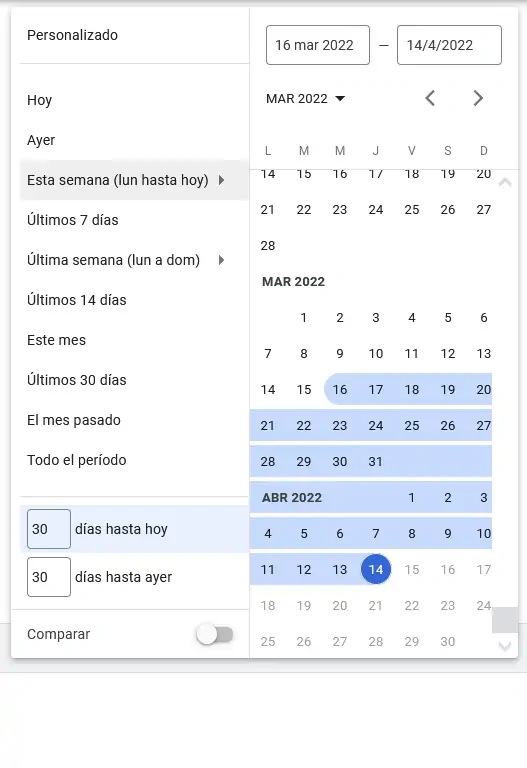
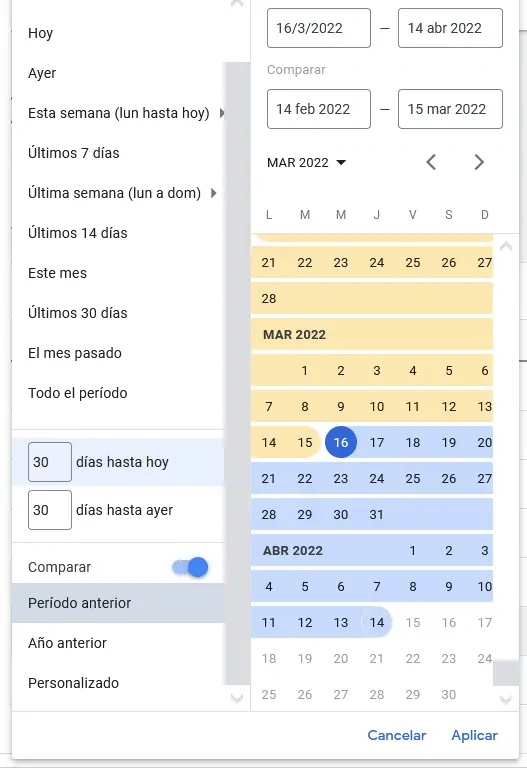
El selector de rangos de Google AdWords
A pesar de que AdWords y Analytics son primos cercanos, el selector de rangos tiene un planteo completamente distinto.


El selector de rangos de AdWords despliega el calendario de forma vertical
Tiene toda la funcionalidad, particularmente en la selección de rangos predeterminados, pero dado que se trata de una aplicación hecha para el escritorio, el despliegue vertical no ayuda, porque siempre termina necesitando scroll.
A diferencia de su primo Analytics, es más débil en la relación entre el almanaque y los comandos. Por ejemplo, en ninguna de las dos imágenes la fecha sobre la que se está trabajando tiene foco.
El selector de rangos de AirBnb
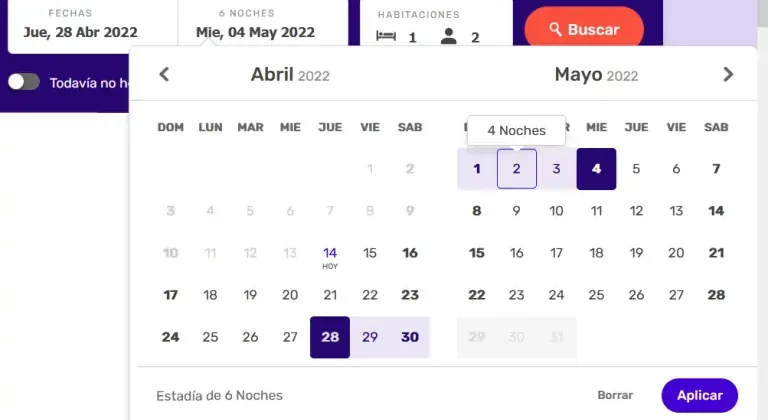
El selector de rangos de fechas de AirBnb mantiene el estilo limpio, casi minimalista del sitio, pero carece de algunas funcionalidades que hacen la interacción más pobre de lo necesario.

No se trata de un selector problemático, pero llama la atención la falta de relación entre los campos de fecha, que no son editables y el selector. No hay ninguna pista visual que vincule el selector con la barra de búsqueda: es cierto que esta se despliega al hacer click en la fecha, pero vincularlas visualmente siempre es necesario.
El selector es muy parco para hacer cálculos: no muestra la cantidad de días seleccionados, ni tiene ninguna pista visual en el calendario que indique que al seleccionar +/- 3 días, el período puede comenzar el 25 y terminar el 7.
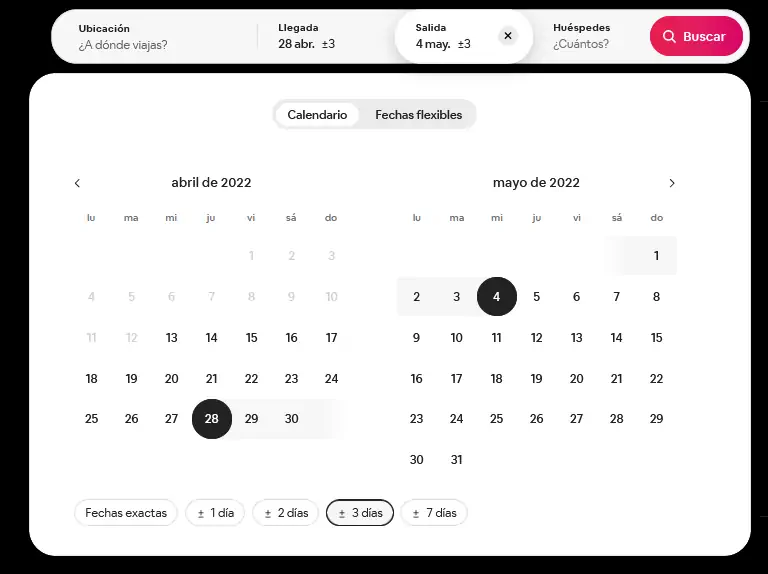
El selector de rangos de Despegar
Despegar tiene un selector de fechas totalmente adaptado al contexto de un viaje y un usuario que lo utiliza sin experiencia previa.

A pesar de que los campos de fecha no son editables y toda la funcionalidad está cargada sobre el almanaque, el selector de rangos de Despegar funciona sin fisuras. Es de destacar cómo maneja la relación entre el rango seleccionado por las fechas y su extensión, haciendo hincapié en que el usuario entienda a priori las consecuencias de sus decisiones.
Selector de Rangos de Twitter Ads
Twitter Ads tiene un selector de rangos al que le faltan algunas funciones necesarias en el contexto de la publicidad digital: no permite comparar, los campos de fechas no son editables y la navegación por combos es muy poco eficaz para un usuario que sabe exactamente lo que busca.

Sumado a lo anterior, no está marcada la fecha de hoy, ni el rango seleccionado actualmente y que estoy modificando. Permite seleccionar rangos en el futuro, un error bastante obvio para una aplicación de publicidad: toda la información de tráfico, anuncios y objetivos logrados en el futuro es siempre cero.
Un terreno difícil
En resumen, la selección de rangos de fechas es un terreno difícil, donde el contexto determina muy fuertemente la funcionalidad y la capacidad de los diseñadores se exige al máximo para implementarla en espacios pequeños de la pantalla con una muy alta densidad de información e interacción.
Como siempre decimos en las notas de la Biblioteca Concreta, hay que mirar debajo de la superficie para poder captar las sutilezas en la interacción de los distintos diseño, porque la excelencia está en los detalles.
_______________________________________
[1] Es llamativo cómo la pandemia del COVID-19 alteró nuestra capacidad de manejar de forma fluida el pasaje del año 2020 al 2021. No se desarrollaron con naturalidad las anclas de paso de un año al siguiente y esa falta de marcas influyó en nuestra ubicación temporal.
____
Calendario de cursos 2024
Ya está disponible el calendario de cursos de 2024, con los siguientes cursos.
- Psicología Cognitiva y Experiencia de Usuario
- Taller Intensivo de Diseño de la Interacción
- Accesibilidad: Herramientas de evaluación WCAG 2.2
Si querés saber más, o hablar con los docentes, no dudes en contactarnos.