Las capas del diseño
Jorge Arango en su presentación en ISA 16, en Santiago de Chile (*), realizó un interesante paralelismo entre algunas ideas de la arquitectura y el diseño de la interacción. A partir de esa idea escribimos esta nota.
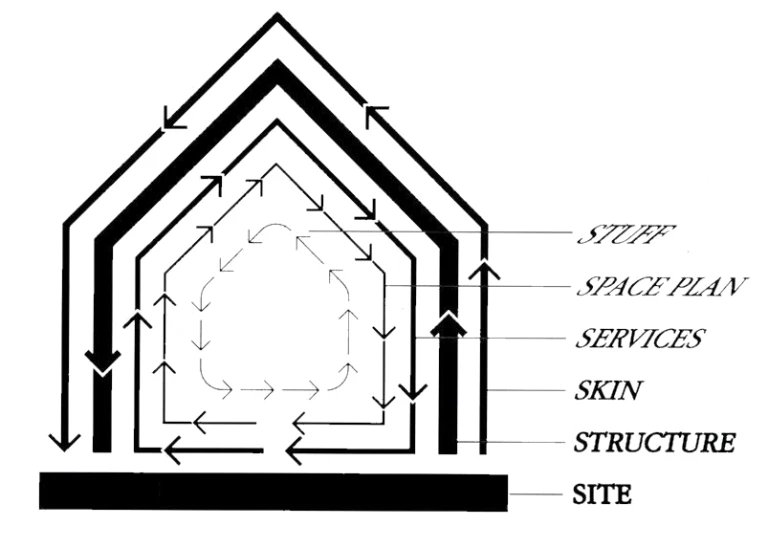
Este esquema fue propuesto por Steward Brand, en 1994, en el libro How Buildings Learn: What Happens After They’re Built (**) y muestra la estabilidad en el tiempo de las capas de un edificio.
Tomando las palabras de Arango, los edificios son de las construcciones humanas más duraderas, con una estimación de 200 años. Steward Brand analiza esa durabilidad, enseñándonos que un edificio puede ser concebido como una sucesión de capas, y que estas tienen una duración y una frecuencia de actualización y cambio distintas.
La capa base es el suelo (site), que cambia con la geología. Sobre esta está la estructura (structure), que se mantiene durante la vida del edificio, estimado como dijimos en unos 200 años. La capa que sigue es la piel (skin) que representa el revestimiento del edificio que tiene una duración de varias décadas. Le siguen los sistemas (systems) como agua, electricidad o calefacción, que cambian cada un par de décadas. Sobre ellas la planta, que sufre modificaciones cada 10 o 15 años y por último el equipamiento (stuff) que se cambia cada algunos años.
En un objeto material tan voluminoso como un edificio es muy fácil entender esta idea, podemos verla y palparla. Sumado a ello en muchos de los cambios que vivimos en nuestro hogar solemos ser nosotros mismos el agente del cambio. Y también es fácil entender las consecuencias de esta estructura de capas:
- Cuando cambia una capa, cambian las capas superiores.
- En la medida en que los cambios son más significativos, afectan las capas más profundas.
- Se puede cambiar (y mucho) manteniendo la estabilidad, limitando los cambios a las capas superficiales.
En las interfaces con las que interactuamos sucede lo mismo: hay capas muy estables sobre las que se apoyan otras capas que reciben cambios con más frecuencia. Sin embargo, lo que en un edificio es fácil de percibir no lo es tanto en una interfaz, y muchas veces nos frustramos intentando hacer cambios rápidos que chocan contra la inercia de las capas inferiores o al revés, para un cambio menor hacemos modificaciones profundas y cambiamos mucho más de lo debido, en una interpretación digital de “tirar al bebé junto con el agua”.
Sin intentar realizar un paralelismo uno a uno, podemos pensar que las capas de la interfaz son las siguientes:
- Modelo de Interacción: la concepción de más alto nivel del dominio de la tarea, que incluye los objetos y conceptos que se representan en la interfaz y las acciones que se pueden realizar sobre ellos. Un banco tiene cuentas corrientes y clientes que mueven dinero de esas cuentas corrientes. El Modelo de Interacción del banco reflejará siempre esa realidad.
- Plataforma: el ecosistema de aplicaciones, estándares e interfaces en el que se inserta nuestra interfaz. La Web con el par HTML / CSS, iOS, Android, Windows. No son como el suelo en el que se asienta un edificio, pero las plataformas también tienen capas, y sus capas más estables tienden a durar mucho tiempo.
- Transacciones: el conjunto de operaciones que se realizan con el software. Siguiendo el ejemplo del banco es fácil imaginarlo, hay depósitos y transferencias desde el día uno, y con la evolución se van agregando otras transacciones: tarjetas, pagos a terceros, inversiones, etc. Algunas mutan, otras desaparecen.
- Interfaz: Los componentes y elementos interactivos que se muestran en la pantalla, que generan sonidos, que se pueden tocar y mover. Son los que permiten la interacción con el sistema para que los usuarios cumplan sus objetivos. Aquí se incluyen los elementos estéticos.
- El contenido: es la capa superior y en los tiempos que corren cambia muchas veces en tiempo real.
Si nos detenemos a mirar la evolución a lo largo del tiempo de algunas aplicaciones es posible ver con claridad este sistema de capas. Y es llamativo lo estable que se mantiene el Modelo de Interacción de aplicaciones absolutamente líderes en un mundo que se supone que “lo único inmutable es el cambio”.
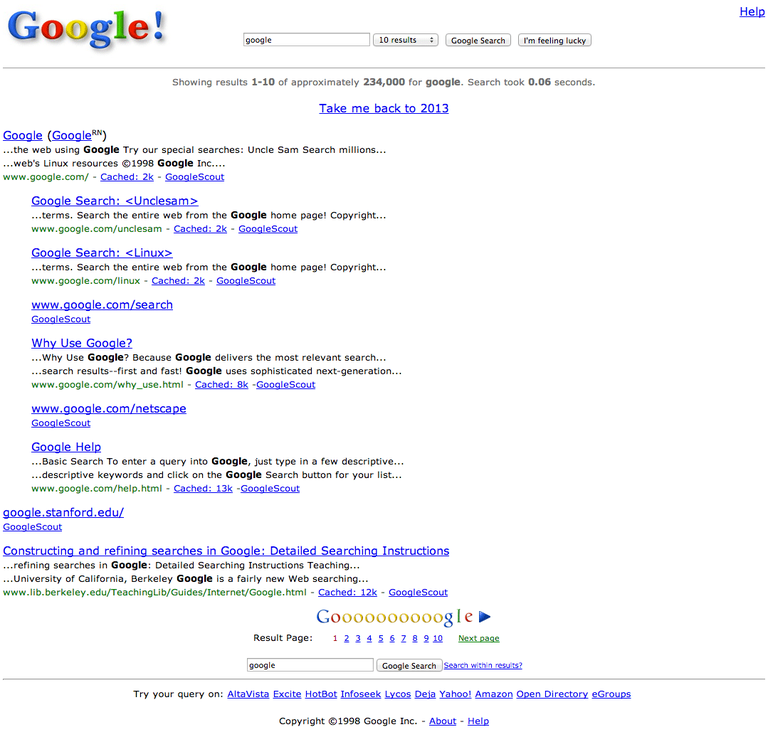
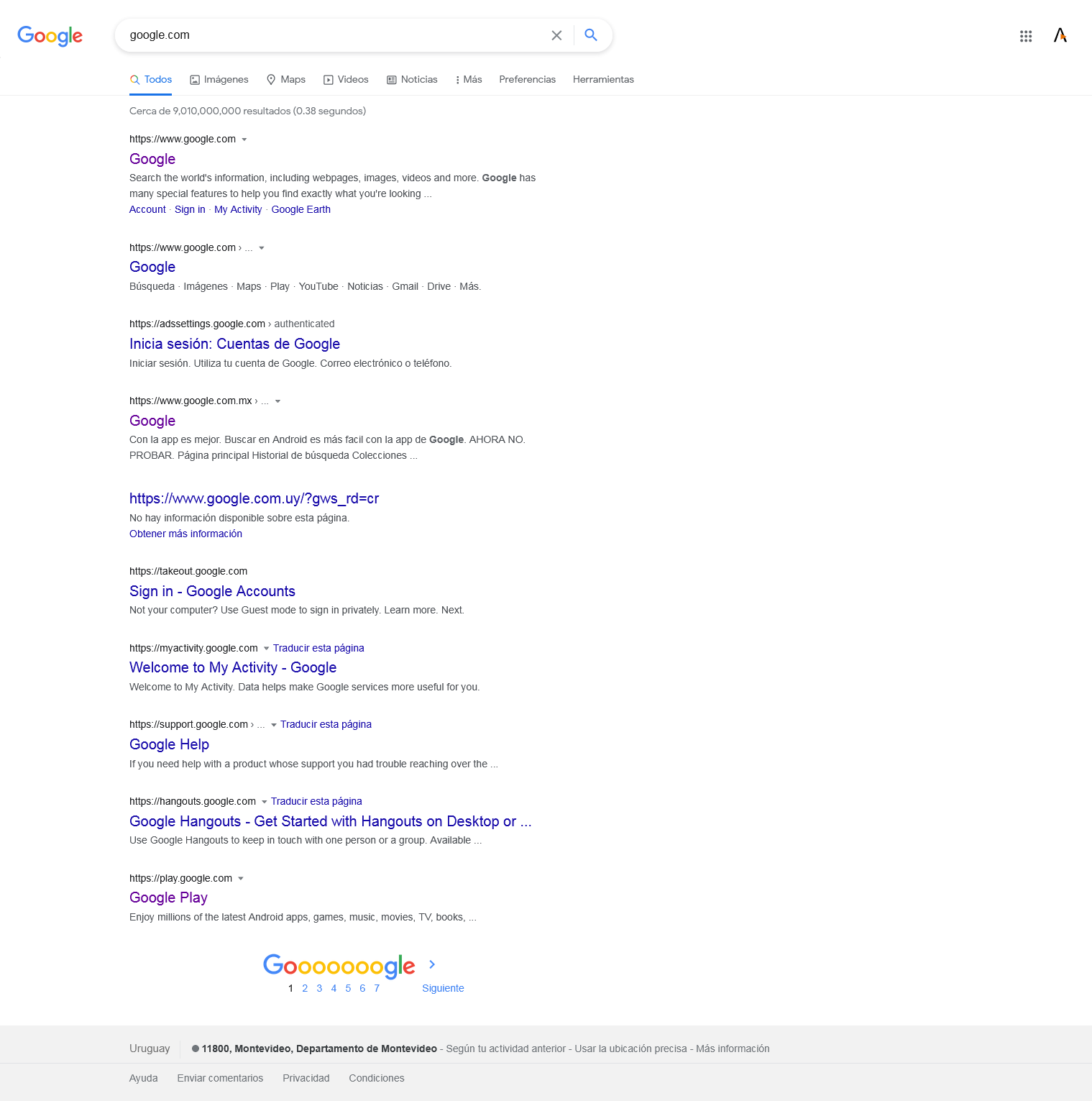
Un ejemplo de libro es el buscador de Google. Rey absoluto, ha mantenido el Modelo de Interacción como un pilar sólido y estable que le ha permitido incorporar un abanico enorme de opciones y funcionalidades. Desde el momento cero el contenido es 100% dinámico, generado para cada búsqueda.



Es notorio como el Modelo de interacción permanece completamente estable a lo largo del tiempo.
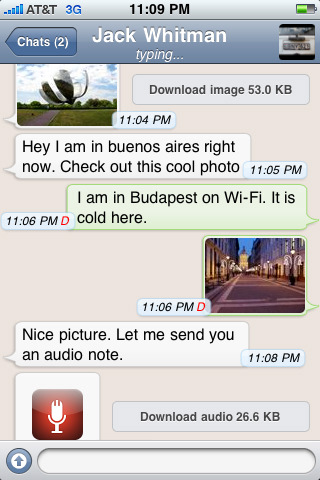
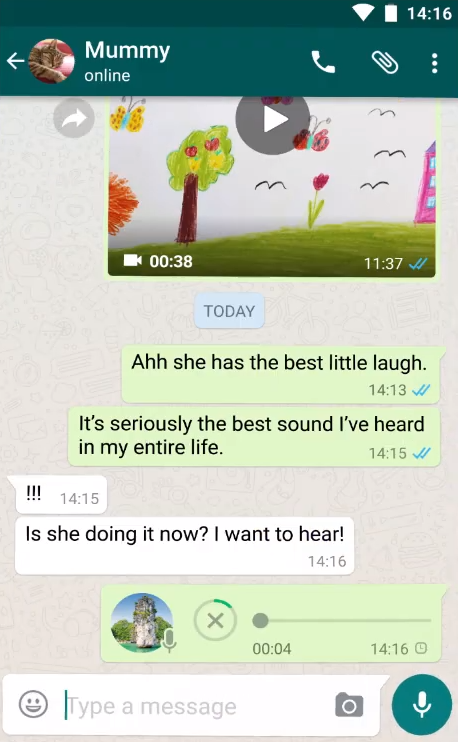
Otro ejemplo tan interesante como ilustrativo es el de WhatsApp. Su Modelo de Interacción permanece incólume desde el día uno, desde el inicio, a pesar de que no solo agregó primero los ticks y luego los ticks azules, ¡¡¡agregó llamadas telefónicas y videoconferencias!!! Es sin duda una de las claves de su éxito: los usuarios adquieren posibilidades, algunas de ellas increíbles, sobre un Modelo de Interacción que conocen y se mantiene allí para darle continuidad a su interacción.


Entender la división en capas de la interacción de nuestras aplicaciones es crucial. Lo otro, siguiendo el paralelismo con la arquitectura (esto no lo dijo Jorge Arango en su charla, es justo aclararlo) es estar siempre apurado, construyendo bloques independientes que se apilan uno sobre otro, sin estructura, sin relación, sin alma. Y para disimular, los pintamos de colores, como si nuestros usuarios fueran tontos.

(*) Jorge Arango en ISA 2016: Dejando Huellas
(**) How Buildings Learn: What Happens After They’re Built – Stewart Brand – Viking Press 1994
____
Calendario de cursos 2024
Ya está disponible el calendario de cursos de 2024, con los siguientes cursos.
- Psicología Cognitiva y Experiencia de Usuario
- Taller Intensivo de Diseño de la Interacción
- Accesibilidad: Herramientas de evaluación WCAG 2.2
Si querés saber más, o hablar con los docentes, no dudes en contactarnos.