El diseño de la tarjeta de producto (I)
En un supermercado virtual la tarjeta (snippet) del producto es uno de los elementos más importantes, tal vez sea el más importante. Repasamos en estas notas sus características principales, y algunas ideas para mejorar la interacción.
A diferencia de lo que sucede en un sitio dedicado a la venta de productos costosos, donde el rey es la ficha del producto con múltiples fotos, información técnica detallada, acceso a folletería y otras muchas funcionalidades, en el supermercado virtual reina la tarjeta de producto: ese rectángulo pequeño que representa a un producto en un listado.
Diseñar la interacción para una compra de supermercado es un desafío mayor: en nuestros test y revisiones comprobamos que el tiempo medio para la selección de un producto está entre 45 segundos y un minuto y medio, dependiendo fuertemente de la habilidad del usuario, pero también de su meticulosidad y paciencia: los usuarios menos pacientes se resignan a comprar productos similares al que buscaban.
El tiempo medio para la selección de un producto en un supermercado virtual está entre 45 segundos y un minuto y medio.
Es que un supermercado virtual puede listar decenas de productos para fideos para sopa, o latas de atún, y ni hablar de detergentes y suavizantes. Los usuarios recorren las pantallas mirando una tarjeta tras otra, tratando de identificar la pequeña diferencia entre el envase de 300ML Super Pack Pro y el de 250ML Pack Pro Económico.

A esto se suma que mientras elegir el próximo teléfono móvil o el televisor para ver el mundial de fútbol es sin dudas una tarea gratificante, llenar durante media hora un carro de 30 o 35 productos de supermercado no parece invitar a nadie. Los usuarios no disfrutan eligiendo latas de arvejas, lechugas o shampoo.
Qué debe tener una tarjeta de producto
En un supermercado virtual, el cliente debe poder agregar los productos al carro desde el listado, sin necesidad de entrar a la ficha. Es más, en muchos casos las fichas no tienen información que justifique visitarla, ¿qué se puede agregar sobre una lechuga o una docena de huevos?
Para que un cliente pueda realizar una compra desde los listados, sin tener que acceder a la ficha, la tarjeta de producto tiene que tener un mínimo de elementos que le permitan tomar la decisión con confianza y realizar las interacciones necesarias para incorporarlos al carro de compras. Los listamos a continuación:
- Foto del producto: una foto de buena calidad, preferiblemente sin fondo o con un fondo neutro, en la que se vea con claridad la etiqueta y el envase.
- Nombre del producto: el nombre del producto como se presenta comercialmente, completo con todos adjetivos y siglas promocionales si existieran. Muchas veces ocupa varios renglones, pero cortarlo supone que las pequeñas variaciones se pierdan.
- La marca: de un tamaño equivalente al del nombre del producto, separada. Si forma parte del nombre, repetir.
- La cantidad a comprar: incluyendo las unidades. Muchas veces está implícito en el envase, pero no siempre, como por ejemplo en las frutas o en las carnes.
- Ajuste de cantidad: la posibilidad de agregar o quitar productos, ajustando la cantidad a la deseada. Tiene que adaptarse al producto y la circunstancia, no debe ser necesario clieckear 20 veces 50 gramos para comprar un kg de carne.
- El precio unitario: qué pagará el cliente si compra una unidad de las que se muestran, con todos los descuentos y cargos incluidos, excepto el envío que se calcula de forma global.
- Botón Comprar/Agregar: es de perogrullo, pero de forma llamativa hay una cantidad importante de supermercados virtuales que no tienen un botón comprar en la tarjeta.
- Botón de quitar: los productos incluidos en el carro deben tener la opción de quitar desde el listado, sin necesidad de ir a la ficha o al carro de compras. Descartado de plano poner cantidad cero para quitar.
Reunir esta funcionalidad, armonizarla y jerarquizarla adecuadamente es una tarea ardua, difícil, que requiere habilidad, pero también mucha dedicación y testeo.
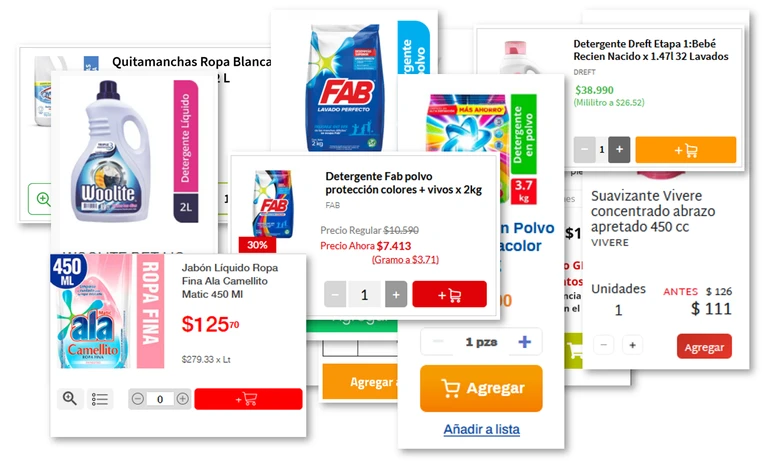
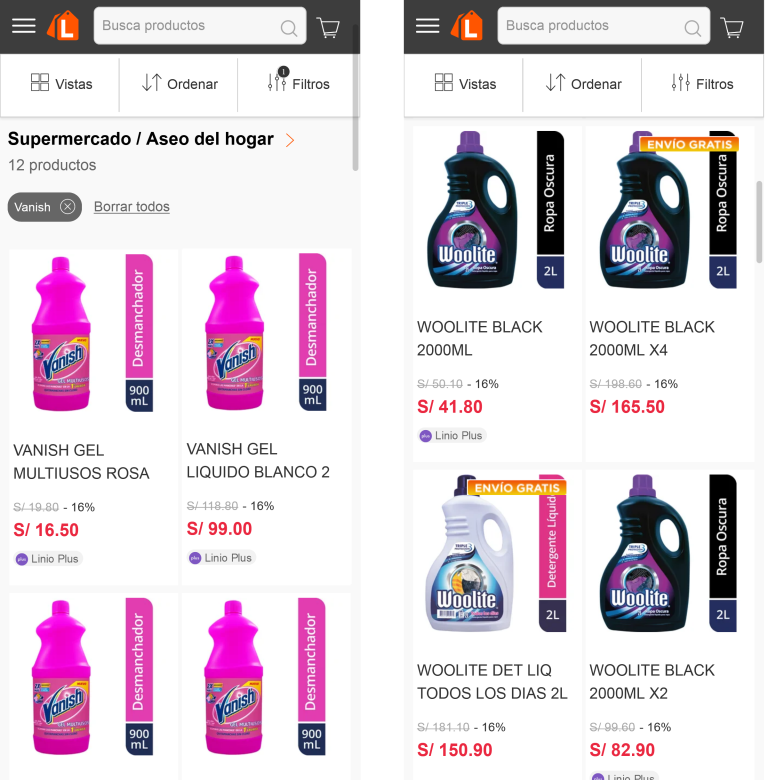
Sigue a continuación una galería de listados de productos con sus fichas. Seleccionamos los supermercados que aparecían primero en la búsqueda “supermercado virtual” en Google, para varios países, y en ellos elegimos listados de productos de limpieza para ropa.
[masterslider id=”10″]
Algunos comentarios sobre los sitios
La galería de imágenes, si bien no es ni homogénea ni representativa del universo de supermercados virtuales, pone al descubierto que estamos bastante lejos de tener interacciones de calidad en estas interfaces.
Llama poderosamente la atención el descuido de muchos sitios en elementos tan básicos como la alineación o la agrupación. Da la impresión de que los diseños fueron hechos con un pequeño conjunto de imágenes y textos que funcionaban, y que al agregar todo el catálogo el orden y la proporción se desarticuló sin remedio. Estéticamente tampoco hay un cuidado sustantivo: el uso del color, las lineas, las curvas y rectas, los fondos, los textos, parecería que son lo que son y quedaron donde quedaron, mucho más que pensar que hubo un cuidado detallado de la relación, la proporción y la armonía.
También llama la atención como en muchos casos falta información o herramientas. Por ejemplo, agregan en la imagen el tamaño del envase, para suplir la carencia en la tarjeta. O la marca está embebida en el nombre, por lo que cuando no la incluye el producto no tiene marca. Y qué decir de los supermercados que no tienen un botón comprar/agregar.
Un tema interesante es que en muchos casos la tarjeta no tiene contorno explícito, ni con un borde ni utilizando el fondo para lograrlo, y los elementos de la pantalla se ven unos debajo de otros sin poder determinar a nivel miro y entiendo qué botón es de qué producto, lo que hemos bautizado como Mal de Lucas.
Por último, es importante señalar que todas las propuestas se basan exactamente en la misma idea, casi idéntica. No hay nadie que se aleje un milímetro, sino más bien da la impresión de que se miran unos a otros permanentemente. En un terreno en el que hay tanto por hacer, con un desafío tan grande de mejorar para bajar los tiempos de carga de productos, es al menos sorprendente.
El móvil
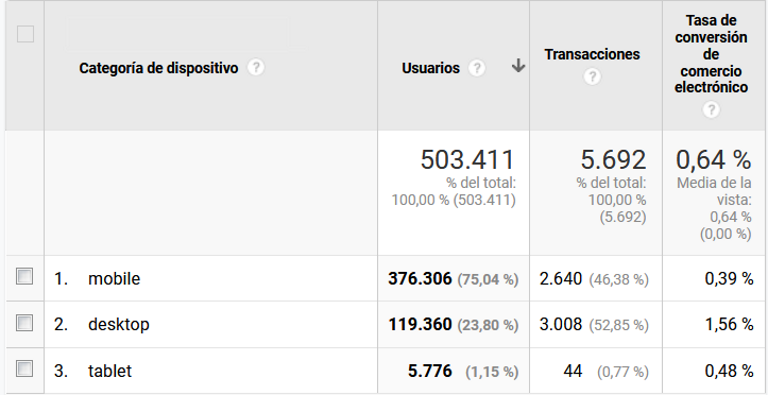
Los supermercados virtuales tienen hoy un enorme desafío en el tema móvil: tanto lo que declaran los clientes cuando se los invita a un test como las estadísticas muestran que si bien el grueso de los usuarios utilizan móviles, la mayor parte de la venta viene del escritorio.

Es razonable pensar que mientras el promedio de selección de un producto ronde el minuto, esto seguirá siendo así, porque en el móvil todo es más difícil y media hora de interacción para 30 productos parece viable solo obligado por el encierro del COVID-19. Mejorar la interacción representa una oportunidad enorme que solo puede conseguirse con un enfoque de diseño nuevo y distinto, que incorpore herramientas hoy no existen.
Ese será precisamente el tema de la próxima nota.
____
Calendario de cursos 2024
Ya está disponible el calendario de cursos de 2024, con los siguientes cursos.
- Psicología Cognitiva y Experiencia de Usuario
- Taller Intensivo de Diseño de la Interacción
- Accesibilidad: Herramientas de evaluación WCAG 2.2
Si querés saber más, o hablar con los docentes, no dudes en contactarnos.