Consistencia y Estándares (heurística 4)
"Los usuarios no deben tener necesidad de discernir si palabras, situaciones o acciones distintas significan lo mismo. Seguir las convenciones de la plataforma y de la Web."*
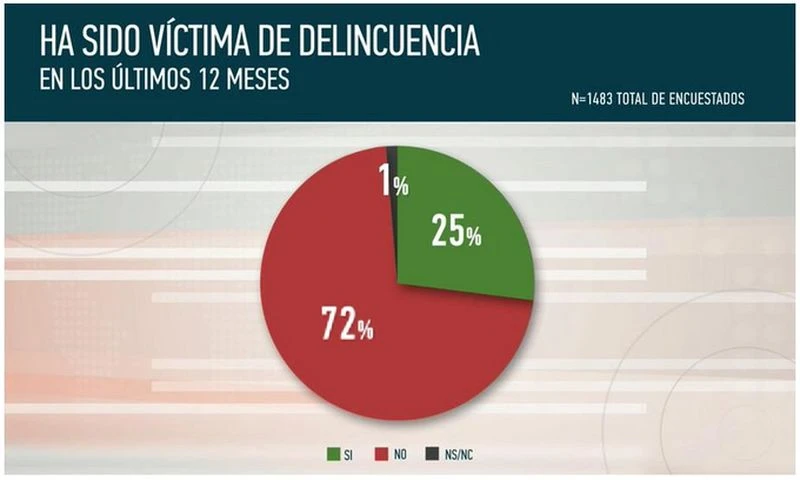
En una gráfica de tortas, el estándar es que el total sume 100%. Esta gráfica es por tanto muy difícil de interpretar, con un 25% que no es 1/4 del total.
Una de las habilidades principales de nuestro cerebro es aprender a reconocer patrones y responder a ellos de forma rápida, eficiente y con muy pocos errores. Es un mecanismo inconsciente en el que el cerebro toma microdecisiones en rápida sucesión, reaccionando a los estímulos uno tras otro, sin pausa. Así leemos, así caminamos, así manejamos y así interactuamos con una interfaz.
Es entonces vital para que la interacción sea rápida, eficiente y con muy pocos errores que el diseño esté pensado para que esos patrones sean reconocidos y que las microdecisiones sean todas acertadas. Para ello la interfaz tiene que ser consistente consigo misma hacia adentro, y con la plataforma en la que se ejecuta, hacia afuera. Y en este contexto la Web merece un sitial especial, ya que se ha transformado en la referencia ineludible de todas nuestras interacciones.
Los estándares básicos
Cuánto más ubicuo y repetido un patrón, más probabilidad hay que quien use la interfaz tenga automatizada una respuesta para él. Así cosas tan triviales como el uso del azul y el subrayado para vínculos y ninguna otra cosa, la alineación del texto de los párrafos a la izquierda, la ubicación del logo de la organización arriba a la izquierda, vinculado a la página principal, funcionarán perfecto y sin fricción si se cumplen los estándares y transformarán un problema miro y entiendo en uno pienso y entiendo si no lo cumplen.

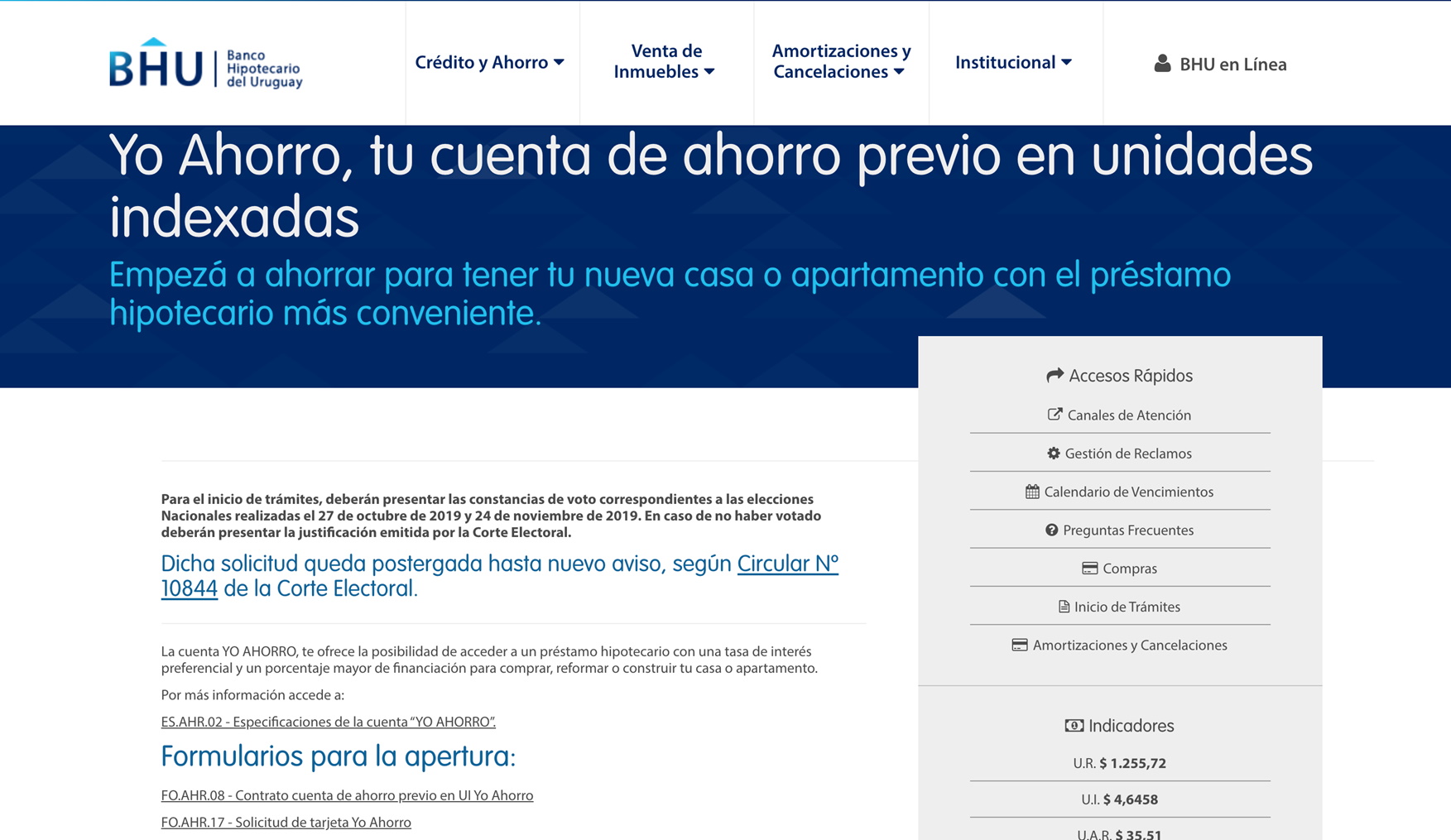
Esta página utiliza el azul para todo, texto, vínculos y decoración, inclusive mezclados, haciendo imposible reconocer automáticamente qué es un vínculo y qué no.
La lista de pequeños patrones que están universalmente estandarizados es amplia, y solamente con conocerlos y respetarlos, la Usabilidad de una interfaz mejora sensiblemente. Es un criterio sencillo, poco costoso y de muy buen retorno.
El default es ser estándar
La heurística cuatro es muy potente y violarla realmente hace mas difícil y lenta la interacción. Eso es una justificación suficiente para aplicar este criterio de diseño: si no tengo un motivo poderoso, acepto e implemento todos los estándares. Dicho en jerga: el default es ser estándar.
Muchos diseñadores y por sobre todas las cosas muchos clientes tienen la idea de que si la interfaz es novedosa sumará puntos. No nos vamos a cansar de decirlo todas las veces que sea necesario: ni el cuerpo teórico del diseño de la interacción, ni la psicología cognitiva, ni la experiencia práctica aportan fundamentos para esta afirmación. La novedad resulta atractiva, atrae la atención, pero en ese plano el objetivo de la interfaz no es atraer la atención sino retenerla, y las dificultades, desequilibrios y sorpresas no son buenos para retenerla atención, sino todo lo contrario.

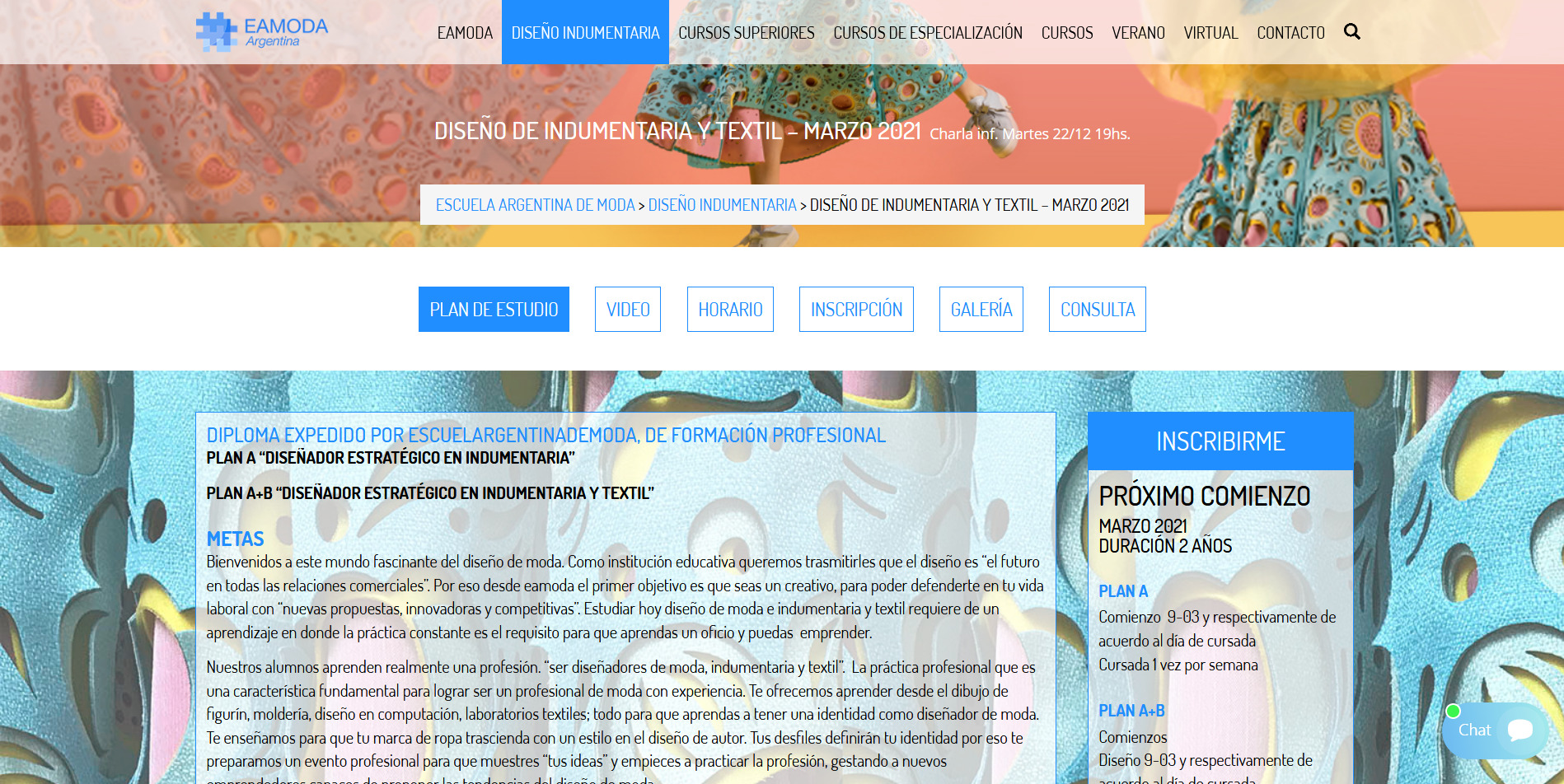
Esta página hace un uso no-estándar de casi todos los recursos disponibles: transparencia, tamaños superposiciones, cuadros. El resultado es una interfaz de muy mala calidad
Consistencia con la plataforma
Si la consistencia interna es importante, la consistencia con la plataforma no se queda atrás. Los usuarios tienen una experiencia acumulada de miles de horas (sí, haga la cuenta y confirmará que son miles de horas) utilizando su notebook, su celular o su smart TV. Allí un sofisticado sistema operativo lo entrena para realizar una miríada de tareas. El usuario incorpora esos patrones y los utiliza de forma fluida. Si nuestra aplicación no implementa esos patrones de forma estándar, obligará al usuario a detenerse y pensar cómo hacer para salvar el escollo.

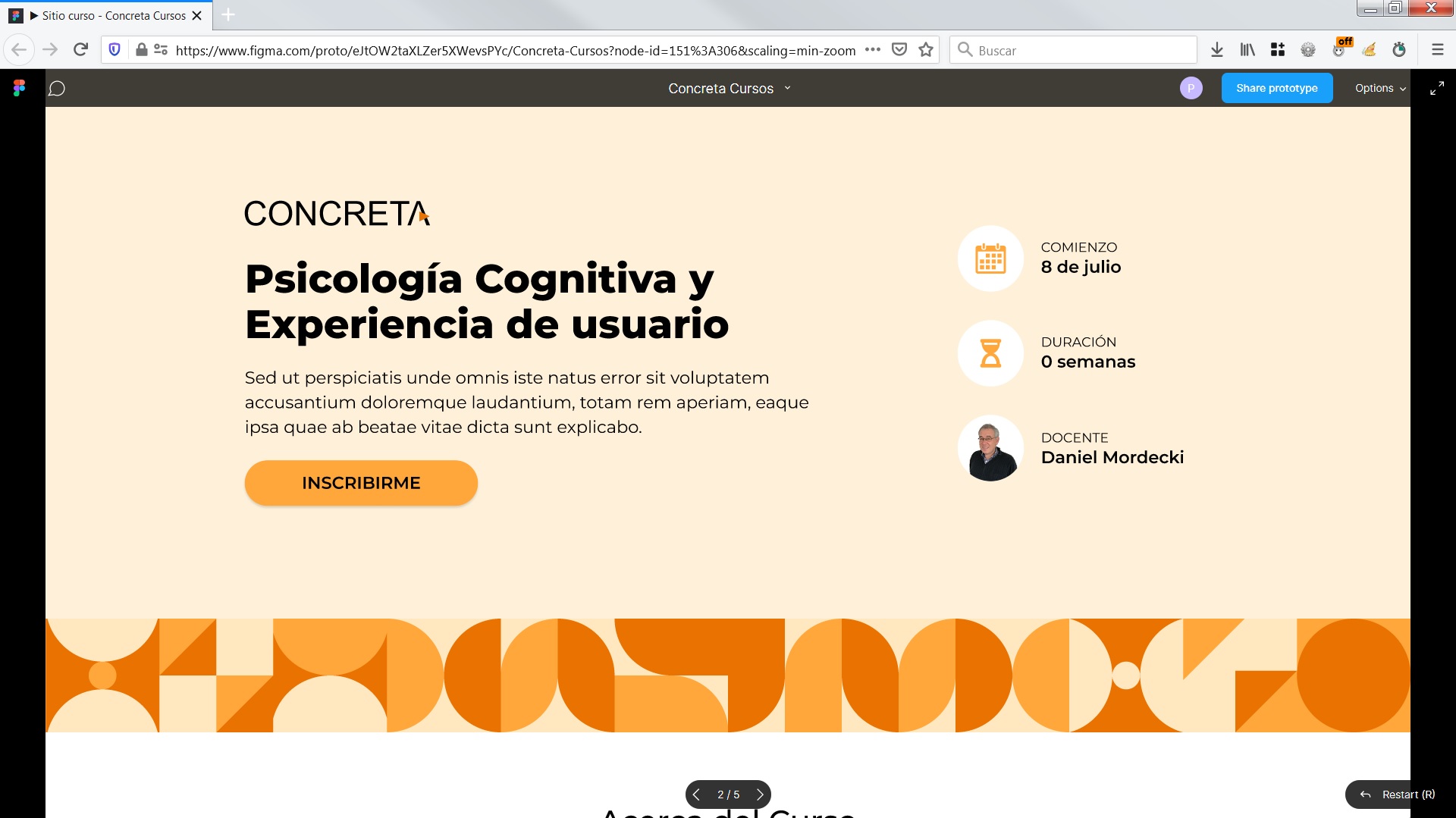
En el modo vista previa de la herramienta Figma, no hay barra de scroll y no funcionan ni las flechas ni avanzar y retroceder página. No implementar una funcionalidad tan elemental para la plataforma que lo soporta genera un comportamiento pobre y molesto.
Es muy común que los diseñadores se ciñan a su plataforma de preferencia, e inclusive que lo hagan sintiendo que agregan valor a quienes no la usan, porque consideran que “SU” plataforma es sensiblemente mejor que la otra. Inclusive si lo fuera, la decisión de diseño es equivocada. No es la interfaz de un formulario o una app la que va a cambiar la linea de la plataforma del usuario. Sencillamente va a ser la mosca blanca, la oveja negra o el elefante rosado. Usted puede elegir cuál.
* En base a: “Heuristic evaluation of user interfaces” Nielsen, J., and Molich, R. (1990) Traducido y adaptado por Concreta
____
Calendario de cursos 2024
Ya está disponible el calendario de cursos de 2024, con los siguientes cursos.
- Psicología Cognitiva y Experiencia de Usuario
- Taller Intensivo de Diseño de la Interacción
- Accesibilidad: Herramientas de evaluación WCAG 2.2
Si querés saber más, o hablar con los docentes, no dudes en contactarnos.