Coincidencia entre el sistema y el mundo real (heurística 2)
"La interfaz deberá expresarse en el lenguaje del usuario, con palabras, frases y conceptos que le sean familiares, cuidándose de no hacerlo con términos propios del sistema informático. Seguir las convenciones del mundo real, desplegando la información en un orden natural y lógico."*
El mundo que nos rodea está regido por un conjunto de leyes físicas, a las que se suma un conjunto de habilidades institntivas con las que nacemos y que son la base de la característica “gregario” de nuestra especie. El paquete lo completa un conjunto de reglas sociales y culturales que aprendemos desde el día cero.
Los humanos somos muy muy buenos para comprender, adoptar y vivir en base a esas reglas, lo que nos ha permitido crear ciudades de millones de habitantes que conviven en armonía en base a un conjunto de normas, prácticamente casi todas no escritas. Es cierto que hay conflictos, inclusive muy violentos, pero las relaciones interpersonales fluyen con naturalidad en la mayoría apabullante de las acciones del día a día.
Nuestras interfaces deben comprender y adoptar esas normas con las que vivimos con la deliberada intención de integrase sin fisuras y pasar desapercibidas. Cada vez que rompemos una regla con una interfaz que no se comporta como se esperaba, que dice cosas complejas, que usa un lenguaje raro, obligamos al usuario a sacar su atención de la tarea y ponerla en la interfaz.
El orden para pedir los datos
Cuando una persona entra a un comercio y mira un producto, nadie le pide los datos personales. ¿Por qué debería pedírselo un sitio de comercio electrónico para agregar un producto al carro?
Lo razonable es que los usuarios no solo se sorprendan, o se compliquen, sino además que se molesten. Porque al final da la sensación de que están pulseando con nosotros, los usuarios. Que nos quieren doblar la muñeca, que valoran sus objetivos muy por encima de los nuestros.
Cuando la interfaz le pide datos a un usuario hay tres problemas superpuestos: le pide que trabaje, le pide que de información y que lo haga en una relación asimétrica, de un individuo a una máquina. La combinación de estos tres problemas deberían ser suficientes para que quienes diseñamos la interfaz nos preocupemos de que todo el resto esté organizado de forma de que el usuario ni siquiera note que hay algo más.
El lenguaje
La capacidad de hablar con los demás un elemento distintivo de nuestra especie, y una de las herramientas centrales de nuestro relacionamiento. Cuando encontramos trabjas que interrumpen el uso fluido del lenguaje, ya sea para decir o para comprender, nuestra capacidad de ejecutar disminuye sensiblemente y muy probablemente aumente nuestra frustación.
Los términos técnicos
Tenemos que asumir de una vez por todas que definir qué aplicación será la encargada de desplegar un formato específico de imágenes no es una virtud de la tecnología, sino una limitación, la incapacidad del dispositivo de resolver de forma segura y confiable cómo mostrar una imagen. De hecho los usuarios no deberían saber que hay imágenes jpg, png y gif. (Tip: una cantidad enorme lo ignora completamente).
Naturalmente las interfaces están implementadas sobre una complejísima pila de programas, plataformas y dispositivos. El conjunto de problemas que es necesario resolver para que una pequeña imagen aparezcan en una pantalla involucra decenas de estándares, programas, protocolos, interfaces y sistemas.
Pero así como es sano y agradable para nosotros y los demás que nuestras tripas se mantengan en su lugar, fuera de la vista y el alcance de nuestras manos, toda esta parafernalia tecnológica debe quedar fuera de la interacción con los usuarios. Lo que no se puede ocultar, pues aparecerá, pero es nuestra responsabilidad como diseñadores quitar de la vista el resto.
Las marcas
Es cierto que Coca-Cola es una de las palabras más reconocidas en el planeta, y también es cierto que googlear es un verbo incorporado a nuestro lenguaje. Pero eso no hace que automáticamente todos los usuarios conozcan todas las marcas, modelos y nombres con que las empresa re-bautizan las cosas más sencillas para “diferenciarse de la competencia”.
La realidad es que las marcas conocidas son un pequeño puñado, e inclusive entre los clientes más fieles el conocimiento de las carteras de productos así como las denominaciones de modelos y variantes tiende a ser entre baja y muy baja.
Cuando el usuario se enfrente a la interfaz no habrá un vendedor o un consejero que le explique con palabras comunes y sencillas qué es cada uno de los términos de márketing, y es por tanto obligación del diseñador hacerlo por adelantado.
Los anglicismos y otras palabras extranjeras
Internet está fuertemente influida por el idioma Inglés y los programadores y diseñadores usamos habitualmente anglicismos que conjugamos, derivamos y transformamos con las reglas del idioma español incorporándolas a nuestro lenguaje diario (a mí la que más me gusta no es técnica pero es genial: la expresión “está reinando” para decir que está lloviendo).
Pero no solo no es necesario llevarlas a la interfaz, es nocivo. La Usabilidad es una disciplina donde el éxito se consigue como en una larga carrera de natación: brazada a brazada. Cada usuario que no entiende que es la “password” o “pw” o “mail” o “email” es una brazada que se pierde. Y estos son los ejemplos más sencillos.
Diseñamos y escribimos como si nuestro mundo “spanglish” se prolongara al lenguaje de nuestros usuarios. No es así. Tenemos que preocuparnos de reemplazar cada anglicismo por su correspondiente palabra en español. Siempre existen, el español es un lenguaje potente y terriblemente expresivo.
* En base a: “Heuristic evaluation of user interfaces” Nielsen, J., and Molich, R. (1990) Traducido y adaptado por Concreta
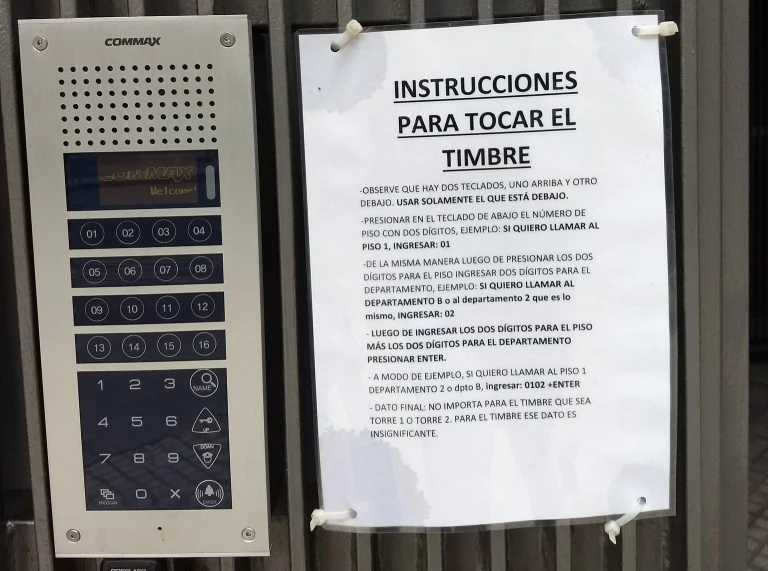
** La foto que ilustra este artículo la tomó y la publicó en Twitter Lisandro Bregant a quien agradecemos enormemente que nos copiara en el twett.
____
Calendario de cursos 2024
Ya está disponible el calendario de cursos de 2024, con los siguientes cursos.
- Psicología Cognitiva y Experiencia de Usuario
- Taller Intensivo de Diseño de la Interacción
- Accesibilidad: Herramientas de evaluación WCAG 2.2
Si querés saber más, o hablar con los docentes, no dudes en contactarnos.