Biblioteca
Aprender UX vs. Trabajar en UX
Después de siglos de entrenamiento académico, hemos incorporado que debemos estudiar teoría para luego pasar a la práctica: desde leer el manual de uso previamente, hasta aprender una profesión. Este aprendizaje está muy bien, y no es para nada desechable. Sin embargo, como nos enteramos posteriormente al llegar a la práctica, la teoría no alcanza para afrontar la realidad.
Navegación y contenido III: el menú Inicio de Windows
Con Windows 95 se popularizan las interfaces gráficas, y con ellas el uso del Menú Inicio. En más de 25 años de vida ha tenido tanto aciertos como errores.
Navegación y contenido II: Carpetas, documentos y tarjetas
Una carpeta es una página que reúne un conjunto de documentos de un tema o categoría. Además de permitir acceder a ellos, una buena carpeta debe generar un resumen del contenido en general y de cada documento.
Navegación y contenido I: Mega-menús
Además de permitir recorrer un sitio, la navegación debe transmitir un panorama del contenido que abarca, resumiéndolo y jerarquizándolo. Esto incluye también la funcionalidad.
El desorden de Drive
La edición en línea ha introducido por la puerta trasera el problema de la administración del almacenamiento "en la nube". La realidad es que los usuarios no tienen siquiera una idea remota ni del propietario de los documentos, ni de quién puede verlo o editarlo ni de si lo que están viendo es lo mismo que vieron la semana pasada.
Sócrates, El Quijote y el celular
La irrupción de nuevas tecnologías ha generado siempre en la humanidad temor, cuando no rechazo. El miedo a que te vacíe el cerebro, te impida pensar o te idiotice tiene raíces milenarias.
Session Recording Analysis (Glosario de UX)
Session Recording Analysis (también Session Replay Analysis) es una técnica de investigación cualitativa / cuantitativa que se basa en la grabación de la actividad y transacciones de los usuarios en el ambiente de producción, para luego analizarlas en busca de problemas y oportunidades de mejora de UX.
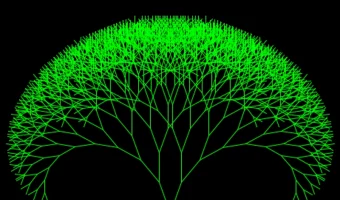
Autosimilitud en diseño
Hay una variedad de interfaces muy particular: aquellas donde el todo es similar a cada una de sus partes, como un mapa, un dibujo o un cuadro de mando.
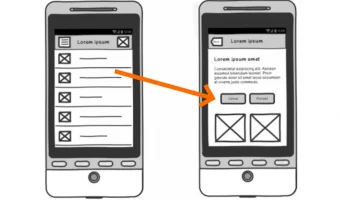
Tres modos de diseño: afiche, formato y bloque
Entender la forma en que se diseña la interfaz es relevante tanto para distribuir el esfuerzo, como para determinar qué libertades y qué limitaciones tendrán los usuarios a la hora de generar y cargar el contenido.
Apuntes sobre Transformación Digital
La transformación digital es algo que ocurre, nos guste o no. Y tiene efectos positivos y negativos sobre personas, organizaciones y países. Las acciones que tomemos van a determinar la capacidad de potenciar los efectos positivos y minimizar los negativos.
Servicios digitales: eficacia vs eficiencia
Todos los gobiernos se preocupan por digitalizar sus trámites y servicios. El foco principal es hacerlos más eficientes: que sean más rápidos. Pero la eficacia no es menos importante. La capacidad de hacerlos previsibles, tanto en los requisitos como en el proceso y la duración.
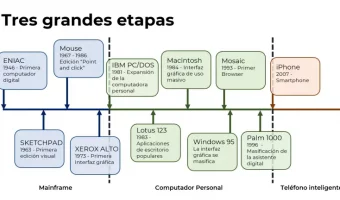
Breve historia de la interacción digital
En la historia de la interacción digital podemos distinguir claramente tres etapas: la del uso por quienes crean las máquinas, la de los usuarios con capacitación y la del uso masivo. Cada una tiene particularidades y cosas interesantes que contarnos.
Respuesta instantánea (heurística 11)
"La interfaz deberá responder al usuario inmediatamente, de forma que no se perciba demora, es decir, por debajo de una décima de segundo. Cuando se supere este tiempo, se deberá hacer un esfuerzo para minimizar el impacto de manera proporcional a la demora añadida. Considerar avisar al usuario sobre las interacciones con demoras mayores a 10 segundos."*
Diseño y Laboratorios de innovación – por Mariana Salgado
Mariana Salgado es una diseñadora e investigadora trabajando en Inland Design (inlanddesign.fi), un laboratorio de diseño e innovación del Ministerio del Interior de Finlandia. Concibe, produce y difunde el podcast Diseño y Diáspora, que aborda temas de diseño y cambio social. El libro reseñado es una selección de entrevistas que tienen como eje el tema Laboratorios de Innovación.
Diseño y Salud – por Mariana Salgado
Mariana Salgado es una diseñadora e investigadora trabajando en Inland Design (inlanddesign.fi), un laboratorio de diseño e innovación del Ministerio del Interior de Finlandia. Concibe, produce y difunde el podcast Diseño y Diáspora, que aborda temas de diseño y cambio social. El libro reseñado es una selección de entrevistas que tienen como eje el tema salud.
La Experiencia de Usuario en el contexto de la transformación digital en Uruguay
"UX LATAM: historias sobre definición y diseño de servicios digitales" es un libro de creación colectiva, escrito por 41 profesionales en experiencia de usuario de Latinoamérica. Publicamos aquí el caso de UX en el gobierno uruguayo, incluido en el capítulo 11 del libro.
Cómo negociar diseño
Para que nuestros diseños lleguen a la pantalla no solo hay que crearlos, hay que interactuar y negociar con todas las partes interesadas y decisores clave. No hay una receta, pero sí hay algunas heurísticas para encarar la tarea con mejores chances de éxito.
Página de salto = oportunidad de mejora
Una página es de salto cuando su contenido se reduce a opciones de navegación: links a otros lugares del sitio o aplicación. Una página de salto casi siempre supone una oportunidad de mejora.
Qué es una “interfaz fragmentada”
Cuando el mismo objeto o concepto tiene distintas representaciones en la interfaz, cada una con su comportamiento propio y aislada de las otras, la interfaz deja de ser un todo se divide en fragmentos, como los silos que almacenan los granos.
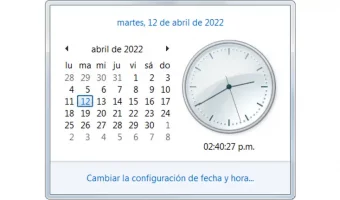
Captura de fechas
El problema de capturar fechas es bastante más sutil y sofisticado de lo que aparenta. Son múltiples las consideraciones que influyen y lo que funciona en un caso puede ser muy malo en el siguiente.
El valor del valor por omisión
Muchas veces pensamos que dar más opciones mejora la interfaz porque da más libertad. Otras pensamos que para brindar buenos valores por omisión se requieren complejos algoritmos de inteligencia artificial. En la mayoría de los casos, no se trata ni de lo uno ni de lo otro, sino de privilegiar las opciones más probables y hacer esos flujos más sencillos, con buenos valores por omisión.
El paradigma de subir a la montaña
En las discusiones sobre diseño y experiencia de usuario, nuestras contrapartes muchas veces ven el proceso como escalar una montaña: puede ser difícil el camino, pero el destino está a la vista y es muy fácil saber taxativamente cuándo llegaste. Y para ninguna de las dos cosas se necesita ni conocimiento ni experiencia previa.
¿Bueno o viral?
La popularidad de un contenido no depende demasiado de su calidad, sino que es inversamente proporcional al esfuerzo cognitivo para comprenderlo y disfrutarlo. Aunque no nos guste, es razonable que sea así.
El primer brainstorming
No se sabe si la historia es verdadera, pero esto no deja de hacerla maravillosa e inspiradora. Una enseñanza de qué es la investigación, qué es un hallazgo y cómo son los diseñadores, los que leen donde parece que no hay nada interesante y transforman esos hallazgos en soluciones.
El retorno de la inversión en diseño – Índice
Los artículos que se listan componen un White Paper sobre el problema de negocios de la inversión en diseño: cómo y por qué invertir en diseño, cómo delinear la estrategia de diseño dentro de la empresa y qué tareas tiene el Jefe no diseñador en este contexto.
El White Paper se puede descargar completo en formato PDF